3D Printed Wood + Resin Bathymetry Coasters
by barrett.f.davis in Craft > Art
4441 Views, 90 Favorites, 0 Comments
3D Printed Wood + Resin Bathymetry Coasters



A few months out from our anniversary, I decided that I wanted to create a special, handmade gift to surprise my girlfriend on the big day. With her as a map-lover and part-time SCUBA instructor, it needed to be something that fit both of her interests. With me as sometimes forgetful, oftentimes messy, engineer I also wanted it to be functional and to prevent the kinds of messes I am known to leave behind.
That's when I came up with the idea for a set of drink coasters that mapped the oceans' depths in and around the world's top diving sites. Inspired by resin-inlaid river tables, the coasters would borrow wood and resin design elements, while adding a third depth dimension, with the help of my 3D printer. Not only would the coasters serve to prevent my spills, but also to remind and inspire her for expeditions past and future. She loved them.
While I soon learned that these kinds of charts are called "bathymetric" maps, borrowing from the greek "bathus" for deep and "metron" for measure, the realization that "coaster" could also serve as a double-entendre only came much later. Here's how I created mine — start to finish — and how you can create your very own custom "coast-ers" too.
Supplies
Consumables
Portion Cups - link
Mica Powder (5g/bag) - link
Envirotex Lite High Gloss Finish Resin - link
Novamaker 3D PLA Filament (Dark Wood) - link
Adhesive Backed Cork Sheet Roll, 0.01" Thick - link
Wood Glue
Sand paper (400-1200 grit)
(Optional) Varnish, Wood Stain
Tools
Craft knife
3D Printer (Ender 3 V2)
Kitchen Torch
Software
QGIS - download
Inkscape - download
Blender - download
Finding a Digital Elevation Model





Step one is perhaps the most challenging part -- just picking a place!
You might have heard that we have better maps of the moon than we do of our oceans, and to some extent, that's true. But as scientists who study the better 70% of our planet, oceanographers are a persistent bunch, and have mapped the water depth along most major coastlines within centimeters.
So why do we still have better maps of the moon than the ocean? The tricky part comes with measuring water depth at every point along the ocean floor. To get around this, oceanographers have divided our oceans up into small squares where they will take one depth measurement before moving on. The smaller these ocean squares are, the better their resolution is and the clearer the eventual picture of the seafloor will be too.
This resolution is usually reported in terms of "arc-seconds", or the distance you would travel sailing 1/3600th of a degree around the globe. For landlubbers like me, that equates to 30 meters or roughly 100 feet. Across the whole ocean, the finest resolution measurements we have are about 15 arc-seconds. However, really good data may be as fine as 1/3 arc-seconds or 10 x 10 meters (33 x 33 feet).
So tell me where to get this data!
For destinations within the US, the National Oceanographic and Atmospheric Administration (NOAA) has a website purpose-built for mousing around the country's coast which you can find here. Simply check the boxes under "Digital Elevation Models", zoom to an area of interest and click within a red grid. This will open up a pop-up box of "Identified Features". Click to open the "NCEI Digital Elevation Models" dropdown and then select a dataset that looks interesting. Resolution for each entry will be listed parenthetically. Lastly, follow the "Link to MetaData" and download the NetCDF file. Then you can move onto the next step for processing the data.
For destinations outside of the US, accessing high-quality bathymetry data can be much less straightforward. Not every coastal nation keeps public records of their bathymetry data, and some might not have collected this data at all. In either case, a joint project between the International Hydrographic Organization (IHO) and the United Nation's Intergovernmental Oceanographic Commission (IOC) called the General Bathymetric Chart of the Oceans (GEBCO) comes to the rescue. Simply draw a grid around your area of interest, select the Grid 2D netCDF file format and add your selection to the basket. With 15 arc-second resolution, GEBCO data is free to use and can be directly downloaded for the next step after clicking "View basket".
Notes:
- Sometimes the NOAA website might show a pop-up asking for a login. If you can't "x" out of this pop-up or revisit the site later, all of the same data can be accessed through a list interface hosted on this page to their website. Just click on the "Coastal Elevation Models".
- If GEBCO data is too coarse for your project, try searching online for the country or countries who own the waters in your area of interest. For non-english speaking countries, translating "bathymetry" into the native language may turn up more relevant results.
Preparing a High Quality Image From a NetCDF File


Now we will need to convert the newly downloaded netCDF file from the previous step into a high quality black and white image. Once we've accomplished that we can move on to STL conversion for 3D printing. Exciting stuff!
To get started, open your geographic information system (GIS) software. For this project I downloaded QGIS which is a free to use, open-source platform for Windows, macOS and Linux. I didn't have any experience with QGIS beforehand, but found the interface easy enough to manage for this project.
After the software is open and has finished loading, either drag your netCDF file over the QGIS window or open the netCDF file from the toolbar's "Project" tab. If everything worked, you should see a black and white map for your area of interest pop-up which smoothly transitions from light to dark colors.
To turn this map into an image, from the toolbar at the top of your screen click on the "Project" tab, scroll to "Import/Export" and then click "Export Map to Image". This opens up a popup window asking for the extent and resolution settings.
If you would like to print the whole map, select the "Calculate from Layer" dropdown option in the "Extent" menu and then click on the name of your netCDF file. If you would only like to print a part of your map, select "Draw on Canvas" option and click to drag a square around the region you would like to print.
For resolution, I would recommend selecting a value of at least 300 dots per inch (dpi). Depending on the accuracy you would like to achieve for your coasters, you can also set the output width and height to match at this step, or crop your image to a square later on.
Lastly, click "Save" and select a filename and save location, keeping the default file format for "PNG".
Quantize Your Image File (Optional)




This step is optional, but makes pouring the resin easier later on and (in my opinion!) leads to a more stylish end-result.
Simply put, we will take the smoothly sloping gradient from the PNG image and chop it up into a few evenly spaced elevation levels. To do this, I decided to open the PNG image from the previous step in the graphics editor Inkscape, which is a free-to-use, cross-platform software alternative to Adobe Illustrator.
Once you have your image open in Inkscape, click on the "Path" tab in the Inkscape toolbar and then "Trace Bitmap" to open up the Trace Bitmap pop-up window. Then select the "Multiple Scans" option and then "Brightness Steps" from the dropdown menu just below that. Since most drink coasters are at most 12 mm high, I decided to separate (or quantize) my map's PNG image into 12 separate "Scans".
Inkscape provides several options to help produce clean results, including "Speckles", "Smooth corners" and "Optimize" at the bottom of the screen, but I left those as default. When you are ready to convert your PNG, click "OK" at the bottom right and wait a few seconds for your image to update in the background before closing the Trace Bitmap window.
Lastly, to export the newly quantized image file, select "Export PNG Image" from the toolbar's "File" drop down. This will open menu box where you will need to set the "Export area", "Units", "Image Size" and "Filename". Select "Drawing", "px", at least 300 dpi, and an appropriate filename respectively, then click "Export". You can then close out of Inkscape and move onto STL conversion.
Notes:
- If your image map has a lot of small features (e.g., rocky cliffs or small tributaries) it can sometimes be helpful to simplify your image once or twice before exporting. To do this, go back to the "Path" tab and click "Simplify". This will automatically update your image's features and smooth out smaller details.
Convert From PNG to STL in Blender










We're now at the last step before 3D printing -- congrats! This is also the last step that may require some specialty software for folks who have access to 3D printers. Specifically, we will use the free and open-source 3D graphics package Blender to read our 2D image into a 3D volume.
Note that it is important for this step that you have access to the "Import Images as Planes" plug-in. To install this after opening Blender for the first time, navigate to the "Edit" tab in Blender's toolbar and open the "Preferences" menu. Then click "Add-ons" and search for "Import Images as Planes". Check the box next to the appropriate plug-in once you have found it and then hit "Install" along the top of the presences window. You may need to restart blender at this point.
Importing Images
Now, after opening up Blender with the plug-in installed, click on the grey cube in the middle of the screen and press "x" to delete it. Then, from the file menu, click "Import" and "Import Images as Planes". Find the PNG file from the previous step (quantized or not, either should be in PNG format) click the "Use Alpha" box, select "Straight" in the dropdown to the right and choose "Absolute" Plane dimensions with a height of "1 m". These settings should help prevent the image from being distorted on import. Lastly, click "Import Images as Planes".
A grey plane should now appear in the center of the screen. Don't worry if you can't make out any distinguishing features just yet, they are there I promise!
Converting to a Surface Object
For now, press the "tab" key or use the dropdown in the top left of the screen to change into Edit Mode. Then click or press "a" to select the plane so that it changes colors from grey to orange. Next, right click and select "Subdivide". A submenu will open up in the bottom left of the screen where you can decide on the number of cuts and other options. The more cuts, the finer the resolution of your STL.
Next, we will need to add a "displacement" modifier and corresponding strength and midlevel. There is plenty of room to experiment with these settings, but a Strength of 0.4 and a Midlevel of 0.0 usually works pretty well. After setting the displacement values, navigate to the texture tab which looks like a checkerboard. Click "New", make sure the type is set to "Image or Movie" before opening your PNG again under the Image Settings submenu. Ensure the alpha channel is set to "Straight" and that the colorspace is in "Linear" or "sRGB".
Pressing "tab" now should bring you back to Object Mode yield a topographic-looking plane. This will be the surface to your coaster! If the height distortion is too much or too little, feel free to go back to the modifier menu to edit the Strength and Midlevel settings. Once you are happy with the result, click the downward pointing caret and select "Apply".
Converting to a 3D Volume
Now, go back to Edit Mode by pressing "tab" and then press "a" to select your elevation map. To turn the plane into a 3D solid, right click and select "extrude vertices". Then press "x" to extrude along the x-axis and drag your cursor until the very highest extruded feature (shown in orange) is just below the very lowest feature (shown in black) and left-click when done. To flatten out the base, lastly press "s" then "x" and then the number "0" before left clicking one last time. Press "tab" once more to view your object in Object Mode.
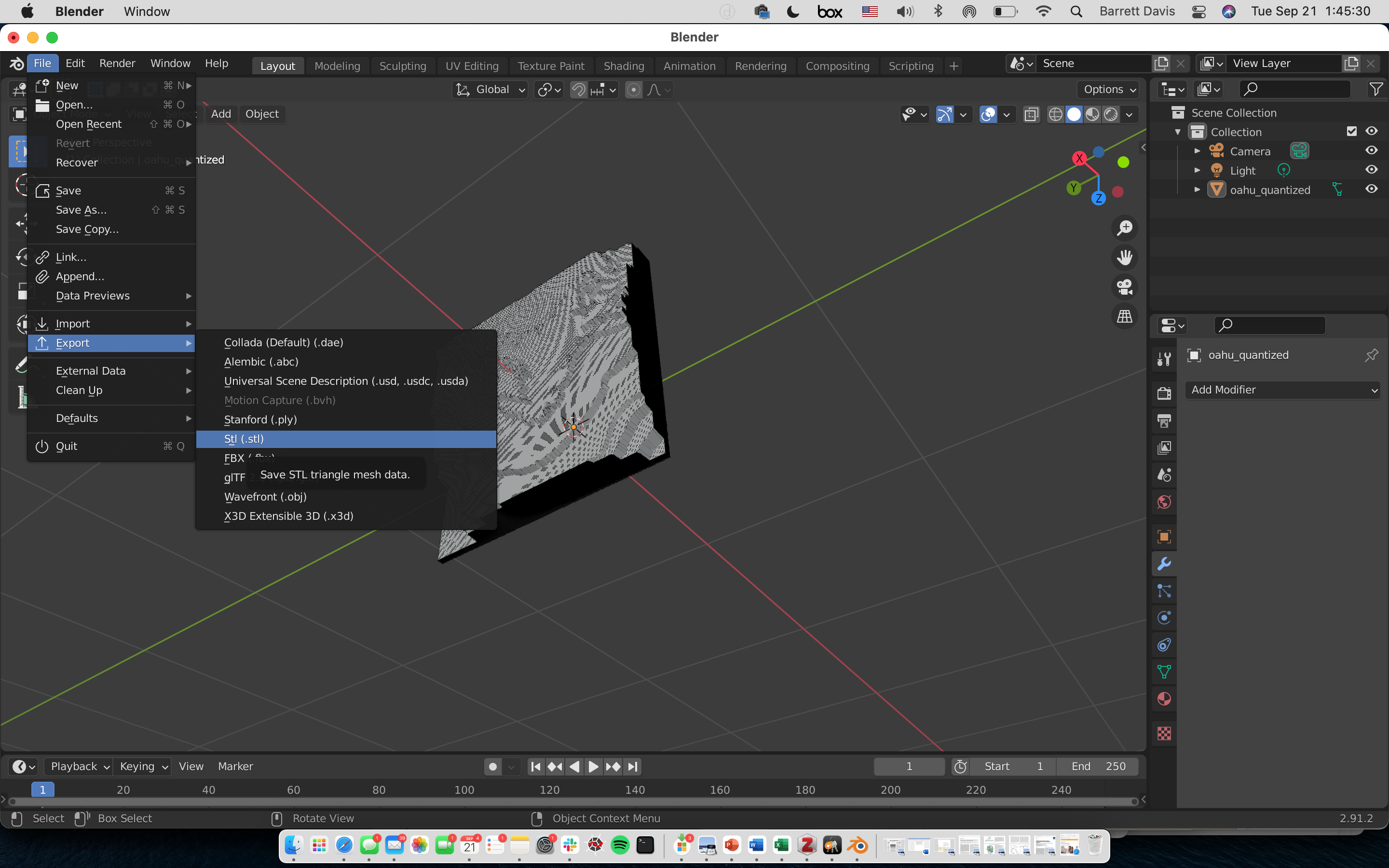
Again, once happy with the result, you can export to STL through the toolbar's "File" menu, clicking "Export" and selecting "Stl (.stl)".
And just like that it's on to 3D printing -- congrats once again! You've just taken real-life bathymetric data, perhaps of remote terrain miles underwater, and readied it for a soon-to-be living room conversation piece in just a few short minutes. Let's get printing, shall we?
Notes:
- When creating my coasters, I first selected 50 subdivision cuts. Then I selected the plane again by pressing "a" before making another subdivision with 10 cuts. The maximum number at any time is around 100, so trying to fit more than that in any one step won't make a difference.
3D Printing With Wood Filament




While looking for inspiration for this 'able, I discovered that I really enjoy the material combination of woods and resin à la river tables and the like. So for this project, I decided to use my Ender 3 V2 and Cura 4.11 slicing software to print my coasters with some cheap wood filament I had on hand.
Along with the STL files as generated in the last step, I also designed a square cuff to fit around the geographic features. Although not strictly necessary, I liked the inset aesthetic, and found the cuffs to be super useful as all-in-one supports for resin casting in the next step. If you'd like to use it for your coasters, you can download my cuff design's STL below.
Note that while the particulars to this step will depend on your printer, slicing software and choice of filament, I have tried to keep the tips here as broadly applicable as possible, dividing them into two parts: printer settings and considerations for wood filaments. All in all, this step usually takes between 5 to 8 hours of print time.
Printer Settings
Standard drink coasters have a footprint of 4x4 inches (roughly 100x100 mm) and a maximum height of 1/2" (12 mm). So, my first step is always to re-size the geographic features to those dimensions. When using the square cuff, I import both STLs (map and cuff) then undersize the map STL to 97x97 mm versus the cuff's 100x100mm footprint, leaving just enough overlap so the pieces come out together. I then adjust the height of the map so that the tallest feature is either level with, or just below the cuff's maximum height.
Next, since we are working with square corners, it should be noted that the coasters are liable to warp or peel away from the bed, especially during longer prints. To get around this, use a heated bed if at all possible and make sure to enable any bed adhesion settings. I usually keep my print bed between 80-100˙C and use a generous "brim" adhesion 8 mm in width alongside 20 mm diameter round tabs on each of the coaster's four corners. While I have thus far avoided using glue or hairspray on my print bed, these are also certainly tried and true methods in the 3D printing community to avoid warping.
Lastly, I use a meager 10% grid infill and a coarse 0.28 mm layer height with the coaster lying face-up like it would appear on a table. While you could use a higher infill percentage, since the resin helps to evenly distribute loads across the coaster, I have not had any problems so far with sagging or breaking. And while you could also use a finer layer height, I have found that larger values (typically between 0.2 and 0.28 mm) produces a more accurate likeness to wood grain. Changing the orientation will effect the "grain pattern" of the coaster, but may drastically change print time.
Considerations for Wood Filament
While not all mock filaments (e.g., marble) turn out like their true-to-form counterparts, I was pleasantly surprised to find that wood filaments are made with actual sawdust and/or wood fibers. As a result all of my wood prints have had the look and warm, earthy smell of fresh-cut lumber.
However, while wood PLA prints surprisingly well, it does have a few material quirks that need careful attention. First, the filament has a tendency to ooze lots of wispy strings during printing. Although I normally print PLA with a hot end temperature of around 200˚C, here I stepped that down to about 190˚C and disabled travel ("combing") across finished surfaces.
Additionally, wood PLA filament can be quite brittle, and lots of retraction steps run the risk of stressing or snapping the material before it travels through the hot end. These issues can affect print quality and lead to clogs or jams, sometimes hours into a print. While it didn't totally eliminate the problem, disabled retractions helped a lot. Otherwise, removing the filament, clipping off the kinked portion and re-inserting the filament worked a treat.
Notes:
- If you would rather use a different kind of filament than I do here (e.g. regular plastic PLA, ABS, etc.) go right ahead and let the rest of us know how it turns out in the comments! As far as I can tell, resin will work all the same with any common types of filament.
- For the Cura users out there, I use the "TabAntiWarping" plugin to auto-generate tabs by clicking on the outer corners of the design.
Downloads
Cleaning, Sanding and Staining









This step is all about classing up the color of your coaster to match your desk, table or counter space. While you were hopefully able to avoid a lot of stringing in the last step, here we will clean up any errant threads, before sanding and staining.
Cleaning
First using your fingers, roll your hand across the surface of the print, peeling off looser strings as you go. Then, using either a craft knife, clean flathead screwdriver or nail scissors, carefully chip away at the bases to any unwanted, remaining strings. This step can take a long while to do, but I find to be pretty relaxing!
Once done, you can then take small scraps of medium sandpaper (around 80-120 grit) and lightly sand the surfaces to smooth away any layer lines on the surface of your elevation map. Smoothing the surface in this step also helps to cut down on the amount of resin that will seep into your part during curing.
Sanding
Now, working with coarse grit sandpaper (I use between 40 to 80 grit), rub back and forth along the layer lines to your coaster. Doing so will add some additional texture and help break up the unnatural even line spacing from the printer. Since the corners to my coasters were a bit sharp, I elected to sand those down to a smoother fillet during this step too.
Staining (Optional)
Lastly, you can try staining your coaster to get a darker or richer finish. Apply your stain or varnish just like you would to a normal wood piece, but be sure to give the printed coasters lots of extra dry time as they are not as porous. Although I prefer the look of the unstained wood, when I have applied stain in the past it took about 48 hours to fully dry or about 24 hours with some light toweling down to remove any residual stain.
Coloring and Casting Resin





This step is perhaps the most exciting, if a little nerve-wracking of the whole project! We will be mixing resin and mica dye to "submerge" the multiple elevation levels to our coasters from the previous steps. This will be done piecewise, going only one or two layers at a time to avoid bubbles.
If your map has both underwater (bathymetric) and above water (topographic) elevation features, I would suggest casting clear resin over bluer underwater features, but that choice is ultimately up to you as the artist. All told each coaster will use about 3 oz (89 ml) of resin.
Although I used a self-curing resin designed for finishing countertops here, whatever resin you have on hand will likely work. I have tried three brands now with good success, but like the heat-resistance of the countertop ready formulation.
For simplicity, here I will assume that the result from the previous two steps was printed with both the map features and surrounding cuff in one solid body, and that you are using a self-curing resin. If that's not the case, see the notes below for some ideas on how to proceed. Ultimately this step is done in four parts: mixing, pouring, popping and patience.
Mixing
Following the directions on your package, mix a small quantity of the "A" and "B" precursor together in a disposable cup and stir vigorously for a few minutes. Plastic portion cups and/or the bases to plastic party cups work very well for this. The amount of resin you mix should correspond to the volume you would like to fill.
Then, add in a tiny amount of mica powder to the resin and continue stirring until the powder is well mixed, giving a uniform color. Tiny is the operative word here as the actual amount I used was never heavy enough to register on my kitchen scale. Think "rice grain" to start and then either add more dye or mix in more resin, depending on whether the color is too light or dark, respectively.
For the most realistic result start by mixing in black, navy or dark blue dye for the first few layers. Then add brighter blue, cyan or green colors in smaller quantities for the last few layers to achieve a smooth "gradient" effect. Once you have mixed the layer, read onto the next steps, then repeat this step for the next layer.
Pouring
Now drop the the lip of your container right over the edge of the elevation layer you would like to fill. Keeping the two as close as you can, slowly pour the resin, letting it fill the negative space on its own. Pouring too quickly or from too high up can introduce bubbles and splash onto the next layer, so slow and steady is the way to go.
After the first layer you will be pouring resin overtop of more resin. To prevent the new layer from breaking through and mixing with the previous layer(s) it is very important to continue pouring slowly and with the lip of the container as close to the coaster as possible. If you are not pressed for time, the longer you can wait between layers the less unwanted mixing you have to worry about.
Popping
As the resin settles into the print, you will likely see some small bubbles trapped along the surface. To get rid of these, briefly pass a safety lighter or kitchen torch over the bubbles, being careful not to melt the PLA. To be extra cautious, start passing the flame over the coaster from about 15 cm (6 inches) high, slowly lowering it until you start to see bubbles popping.
Patience
Although it may take up to 48 hours for the final resin layer to cure completely, between pours it is only important that the last layer is somewhat set before moving on. While it will depend on the resin, it is usually safe to mix and pour a new layer 10-20 minutes after the previous one.
Note that during any stage of the resin casting process it is important to keep the coasters away from curious little fingers and any sources of dust. To that end, I usually let my coasters set a few inches below a foil roof.
Notes:
- If not using the cuff, clamping the coaster between supports with some kind of finished surface should work well. Just make sure to generously apply mold release in advance
- UV resin or alcohol-based dyes will likely work well, but I have not personally tried these
- If after the final layer has cured you notice the surface is dull or uneven, wet sand with very high grit sandpaper (800-1600 grit) to an even finish. Wash off with clean water and let the coaster air dry. Then reapply a thin layer of clear resin.
Adding a Cork Backing (Optional)








Once the resin has fully dried, the last step is to glue a cork backing to your coasters so that they do a better job of staying in place and soaking up any drops along your counters or tabletops. I used a thin 1/16" cork sheet with an adhesive backing for this by first cutting out a square section slightly larger than my coaster. You can eyeball this step or use the coaster as a reference.
The next step is to apply a thin layer of wood glue to the bottom of the coaster, and remove the protective layer over the cork sheet's adhesive backing before manually pressing the two together. At this point I then dabbed away any excess glue along the periphery of the coaster with a paper towel.
At this point, were I a more skilled craftsperson, I would have used a clamp of sort kind to keep the cork and the coaster pressed together while the glue dried. However, lacking the tools to do this, I instead opted to leave a stack of books overtop the coaster overnight to the same result. Either should work however.
Lastly, once the glue had dried, use a craft knife to score along the coaster's perimeter and remove any excess cork or dried glue along the sides of the coaster.
And just like that, you're done! Now you can show off your brand new coaster to anyone who will listen, or hide it behind your favorite drink. Either way, it should serve you well for years to come.
Notes:
- Make certain that your resin has in fact cured before applying pressure between the cork and the coaster. Otherwise, you will may need to sand and refinish the coaster's top one more time for a smooth finish.
- While the cork's adhesive is good on its own, I noticed it had a tendency to delaminate or come unbound after a couple of days. Adding the wood glue seemed to prevent this.
Alternative Approaches

While I was first dreaming up and working on this project, the only tools I had access to were my 3D printer and some crafting supplies. Working from home and without access to my university's maker space, carving or CNC'ing an actual wooden or tile panel just was not an option. However, as the world slowly turns (and hopefully some day soon I gain back CNC access) a much quicker approach to this project would be to take the map STL file generated in Blender and open it up into Fusion 360.
Autodesk's Fusion 360 is a cloud based CAD/CAM/CAE software free for students and hobbyists working on non-commercial design, and manufacturing projects. In addition to letting you mock up STLs from scratch, it's also great at taking STLs from elsewhere and (as of 2018) using them to directly generate tool paths for manufacturing processes like CNC.
So, if you are looking to work with more "traditional" materials, or perhaps to speed through the parts where additive processes like 3D printing can be a bit slow, that's how I'm planning to revisit this project down the line. If there are other approaches though that you would take, I would love to hear about them in the comments!
Thanks for reading and have fun!